Description

If you want to try implementation by yourself so here are the two ways:
Method-A: (For users listing)
Paste the following two shortcodes in your content editor
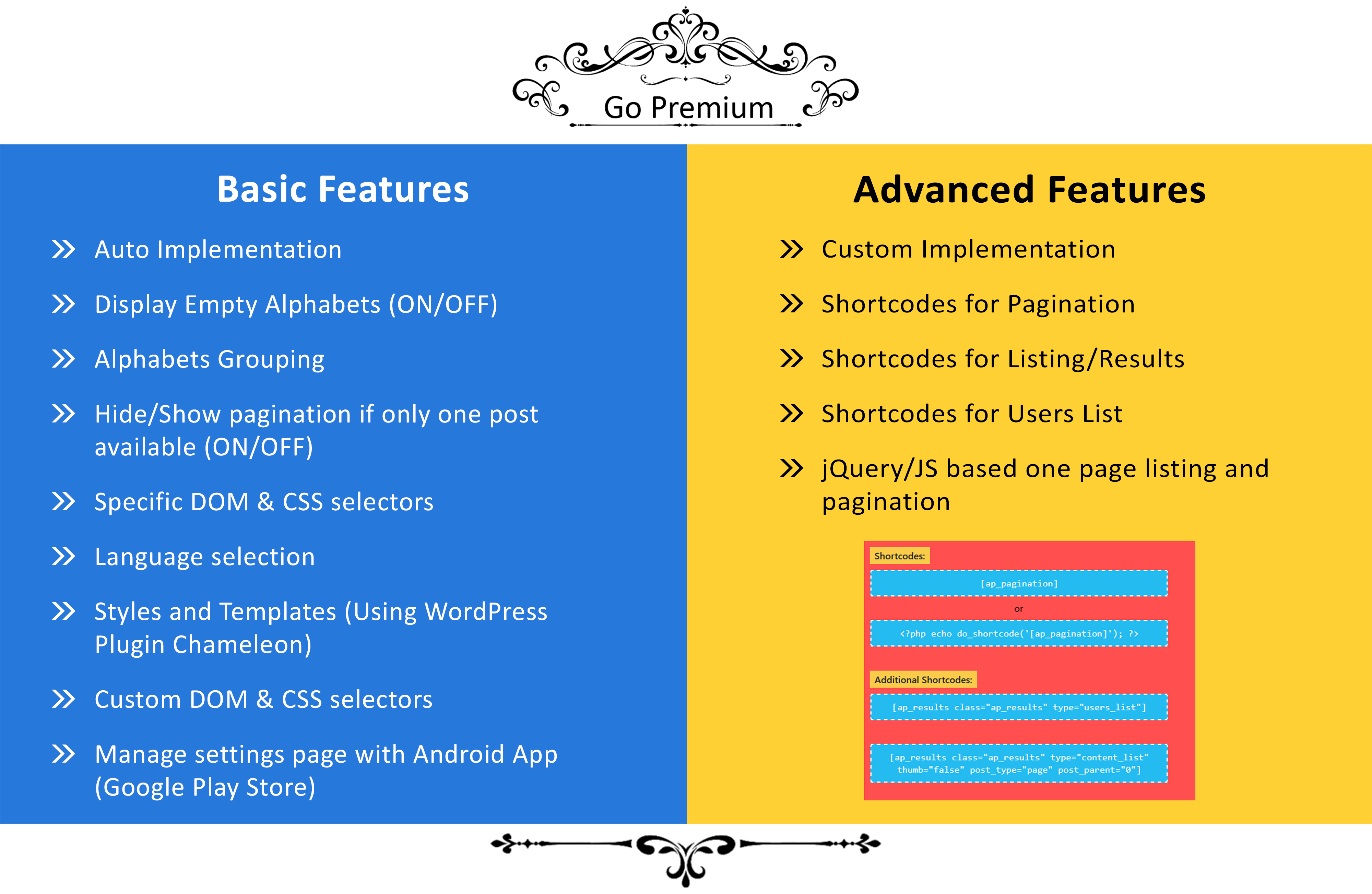
[ap_pagination] [ap_results class="ap_results" type="users_list"] [ap_results class="ap_results" type="content_list"]
OR (jQuery Implementation)
[ap_pagination type=”jquery” wrapper=”#primary #content article” item=”header > h1 > a”]
Method-B: (For all custom queries)
Step 1:
Use
[ap_pagination]
shortcode in your content editor to display pagination on your page or try do_shortcode. Whatever suit you.
Step 2.1: (Recently Added)
Step 2.2: (Old Method)
Put the following line in your theme’s functions.php anywhere
add_action('init', 'set_ap_query_3');
Notes: Query number will vary on your page, try it from 1 to 6 that which query number is related to your items to be displayed. I was working on my theme and my query was number 3.
Step 3:
Put the following line
add_filter('posts_where', 'ap_where', 12);
in your theme’s template file after the following line
$wp_query = new WP_Query($args);
e.g.
$wp_query = new WP_Query($args);
add_filter('posts_where', 'ap_where', 12);
Certain functions like for get_posts() which retrieve posts do not run filters, so the posts_where filter functions you attach will not modify the query. To overcome this, set suppress_filters to false in the argument array passed to the function.
Method-C: (Quick Transition – No load on database every time)
Step 1:
[ap_pagination wrapper="ul.titles_list > li" item="a.titles" type="js"]
Step 2: (Optional)
A few helping functions:
<?php function sne_footer_scripts(){?>
<style type="text/css">
.ap_numeric{
color:red;
cursor:pointer;
}
</style>
<script type="text/javascript" language="javascript">
jQuery(document).ready(function($){
$('.ap_numeric').on('click', function(){
$('.ap_wrappers').fadeIn();
$('.ap-wrap').find('.selected').removeClass('selected');
});
});
</script>
<?php
}
add_action('wp_footer', 'sne_footer_scripts'); ?>
Visual Editor & Grid?
var api = setInterval(function(){
if(jQuery('.vc_gitem-link.vc-zone-link').length>0){
jQuery.each(jQuery('.vc_gitem-link.vc-zone-link'), function(){ jQuery(this).parents().eq(3).prepend('<strong style="display:none">'+jQuery(this).attr('title'))+'</strong>'; });
clearInterval(api);
do_ap_js();
}}, 100);
Click here for step by step tutorial.